Benodigdheden#
Om deze module goed te kunnen volgen, heb je de volgende programma’s nodig:
Een moderne webbrowser, zoals Chrome (of een van de andere Chromium browsers, zoals Edge, Vivaldi, Opera of Brave), Firefox of Safari. Internet Explorer of WebKit browsers anders dan Safari raden we af, omdat deze browsers niet altijd goed met moderne HTML en CSS versies overweg kunnen.
Een editor met ondersteuning voor HTML en CSS. We raden Visual Studio Code aan en werken eraan om de syllabus te herschrijven met de juiste commando’s daarvoor.
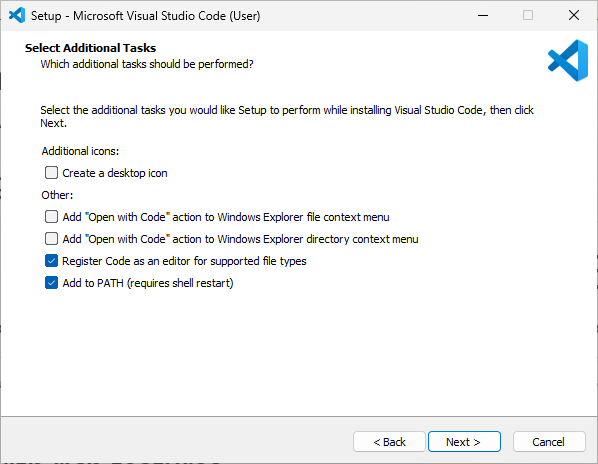
Visual Studio Code kun je installeren vanaf hun website en de installatie spreekt redelijk voor zich. De meeste standaard-opties zijn prima, maar het is aan te raden om ook de Add ‘Open with Code’ action to Windows Explorer … opties aan te vinken.

In vorige edities gebruikten we WebStorm, een programma dat ook veel door professionele ontwikkelaars gebruikt wordt. De syllabus is daar op dit moment nog op gericht, maar het installeren is redelijk ingewikkeld, dus we raden het niet aan.
Normaal gesproken is WebStorm een betaald product, maar voor onze scholen is het gratis. Maak hiervoor een account aan op https://www.jetbrains.com/shop/eform/students met je emailadres van school. Je krijgt een link toegestuurd om dit adres te verifiëren, en op de pagina waar je dan komt, moet je vervolgens nog een account maken. Vervolgens kun je gratis van alle JetbBains-producten gebruik maken.
Dowload WebStorm via https://www.jetbrains.com/webstorm/download/. Klik op Download bij het juiste besturingssysteem en installeer vervolgens het programma. Wanneer je het programma voor het eerst opstart, krijg je het Licenses scherm te zien. Klik daar op de knop Log in to JetBrains Account en log in met het account dat je in de vorige stap hebt aangemaakt. Klik op de knop Activate om jouw licentie te activeren. Daarna kun je het venster sluiten en aan de slag met WebStorm!