3. Objectgeoriënteerd programmeren#
Deze week hebben we een fysieke les, waarin we eerst wat tijd besteden aan kennis maken met elkaar. Daarna gaan we beginnen met objectgeoriënteerd programmeren, op basis van de creatie die je vorige week gemaakt hebt. Daarna is er tijd om met je eigen project aan de slag te gaan en daarover te sparren met klasgenoten. Aan het eind van de week kun je programma opdelen in verschillende classes en de basis daarvan programmeren in Processing.
3.1. Tijdens de les#
Introductie objectgeoriënteerd programmeren: de dierentuin
Aan de slag met je project
3.2. Online materiaal#
Aanbevolen:
Processing tutorials, door Daniel Shiffman
Video’s op YouTube // ongeveer 1:07 uur // Engels // Engelse ondertitels, vertaling mogelijk
Deel 7 over functies
7.1 geeft een introductie van objectgeoriënteerd programmeren en functies, met name het doel dat we ermee willen bereiken. 7.2 t/m 7.4 gaan over functies en de principes daar komen je wellicht nog bekend voor uit Python, maar het ziet er in Processing natuurlijk wel anders uit. In 7.2 zie je precies hoe dat werkt in Processing. 7.3 en 7.4 gaan meer over de organisatie van code in functies en hoe je ervoor zorgt dat je een functie kan hergebruiken.
Deel 8 (t/m 8.4) over objectgeoriënteerd programmeren
8.1 is een introductie van objectgeoriënteerd programmeren en legt je het verschil uit tussen een class en een object. 8.2 en 8.3 gaan concreet over de code en de syntax van een class in Processing. 8.4 is vergelijkbaar met 7.4, maar dan voor classes: hoe kun je een class hergebruiken?
Alternatieven:
3.3. Project#
Maak een schets van jouw project. Wat zijn de belangrijke elementen?
(Deze schets is niet heilig en je mag in de komende weken alles veranderen, maar het is nuttig om een idee te hebben waar je ongeveer heen wilt.)
Welke objecten zijn er in jouw ontwerp? Welke classes moet je dan in je project definiëren? Heb je meerdere objecten van dezelfde class?
(Ook hier: je mag in de komende weken nog veel meer classes toevoegen als dat handiger blijkt, het gaat erom dat je op een objectgeoriënteerde manier naar je ontwerp kijkt.)
Start je project in Processing: maak de classes die je bedacht hebt, geef ze een simpele display functie (al is het maar alleen een rechthoek van ongeveer de juiste afmeting) en probeer dingen ongeveer op de juiste plek te zetten.
Begin met het mooier tekenen van de objecten in je project. Gebruik alle vormen en kleuren die je in de vorige weken geleerd hebt.
3.4. Oefeningen#
Oefening 3.1 (Een class voor je creatie)
Vorige week heb je een creatie gemaakt die zich op een locatie (x, y) bevindt. Die creatie is een ding op zich, en dus de ideale kandidaat voor een object.
Maak een nieuwe sketch met de
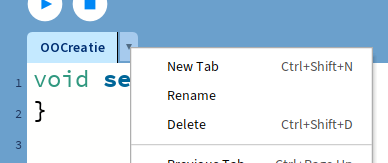
setupendrawfuncties in de hoofdtab. Geef je sketch insetupeen logische grootte (met genoeg ruimte voor je creatie) viasizeen teken eventueel een achtergrond indraw.Voeg een extra tab toe aan deze sketch door te klikken op het pijltje naast de naam van je sketch en dan de knop New Tab. Geef deze tab de naam van jouw creatie. Gebruik hierbij alleen letters (geen cijfers, spaties of speciale tekens!) en zorg daarbij dat de eerste letter een hoofdletter is. Als je meerdere woorden gebruikt, begint elk woord met een hoofdletter: bijvoorbeeld
MijnCreatie.
In deze tab maken we een class aan die beschrijft hoe de creatie werkt. Begin met deze code voor een lege class:
class MijnCreatie { }
Gebruik voor de class dezelfde naam als je aan de tab hebt gegeven! Zo blijft je sketch overzichtelijk en kun je snel iedere class terugvinden.
Jouw creatie heeft (minstens) twee eigenschappen: de x-positie en de y-positie. Voeg dus binnen de class twee fields toe om die waardes op te slaan:
class MijnCreatie { float x; float y; }
Jouw creatie heeft tot nu toe één belangrijke functionaliteit: zichzelf tekenen op het scherm. Voeg in de class een methode genaamd
displaytoe waarin je de code zet die jouw creatie tekent. Gebruik hierthis.xenthis.yom te verwijzen naar dexenyfields in de class. Deze methode geeft geen waarde terug, dus als returntype gebruiken wevoid. De methode heeft ook geen argumenten nodig:void display() { // Code die de creatie tekent circle(this.x, this.y, 200); }
Tot slot hebben we in de class nog een manier nodig om creaties te maken. Daarvoor voegen we een constructor toe aan de class: dit is de code die uitgevoerd wordt op het moment dat we een object maken volgens de beschrijving van deze class. Bij het maken van de creatie, willen we de locatie aangeven waar de creatie moet komen te staan, dus krijgt de constructor twee argumenten
xeny:MijnCreatie(float x, float y) { this.x = x; this.y = y; }
In de code van de constructor zetten we die waardes dan in de
xenyfields van de class, die we bij stap 4 gemaakt hebben. Omdat beide dezelfde naam hebben, moeten wethis.gebruiken om aan te geven dat de variabelen voor de=-tekens de fields van de class zijn.
De bouwtekening voor de creatie is nu af! Als je de sketch uitvoert, zul je echter nog geen creaties op je scherm zien: we hebben namelijk nog geen object van deze creatie gemaakt.
Voeg terug in de hoofdtab van je programma een nieuwe variabele toe waarin je je jouw creatie kunt opslaan. Zet deze buiten de
setupenvoidfuncties, zodat de variabele in beide beschikbaar is.MijnCreatie mijnCreatie;
Variabelenamen beginnen altijd met een kleine letter, maar om woorden van elkaar te onderscheiden, beginnen de volgende woorden in de naam wel met een hoofdletter. Kies uiteraard een naam die logisch is voor jouw creatie!
Voeg een regel in
setuptoe waarmee je een nieuwe creatie maakt en opslaat in de variabele uit stap 7:mijnCreatie = new MijnCreatie(200, 200);
De twee waardes tussen haakjes zijn de
xen deyargumenten voor de constructor, dus kies een logische plaats om je creatie te tekenen.Tot slot moeten we nog aan de creatie vragen om zichzelf te tekenen. Voeg in
drawdeze regel toe:mijnCreatie.display();
Voer je sketch uit. Je hebt nu van jouw creatie een class gemaakt, die je makkelijk kan hergebruiken. Je ziet ook dat de hoofdtab veel overzichtelijker is geworden: alle details over hoe de creatie eruit ziet, staan nu bij de creatie en hier hoeven we alleen nog te weten dat die creatie getekend wordt.
Oefening 3.2 (Creaties clonen met classes)
In Oefening 2.4 heb je meerdere creaties getekend door de tekencode te herhalen met een loop. Nu je jouw creatie in class hebt gezet, kun je ook meerdere creaties maken die onafhankelijk van elkaar opereren. (Nu doen de creaties natuurlijk nog niet zo veel, maar daar komt nog wel verandering in!) Voeg een extra variabele toe aan je sketch voor een tweede creatie (bijvoorbeeld mijnCreatie2). Maak voor deze creatie en een nieuw object in setup en teken de tweede creatie in draw.
Oefening 3.3 (Creatievariatie)
De enige eigenschappen die je creatie nu heeft zijn de x en y positie. Voeg een extra eigenschap toe (bijvoorbeeld een kleur, of …) aan je creatie en zorg dat je die eigenschap ook kunt meegeven via de constructor. Maak nu verschillende objecten van je creaties waarin je die eigenschap varieert en teken ze allemaal in je sketch.
Oefening 3.4 (Alles is mooier met een bloemetje)
Maak in je sketch nog een nieuwe class (volgens de stappen in Oefening 3.1) voor het bloemetje uit de oefeningen van week 1. Voeg ook eigenschappen aan het bloemetje toe om mee te variëren, bijvoorbeeld kleuren en de grootte van de bladeren. Combineer jouw creatie met meerdere bloemetjes in één sketch.